-
Plotting Paths to Cloud Migration

Using the up or out plane to plot the migration path, it becomes apparent that many migrations aren’t a one-shot type of endeavor.
— Gregor HohpeRead More ...
-
Cloud Strategy, Design And Automation

…getting new features into production quickly is the real currency of the digital world.
— Gregor HohpeRead More ...
-
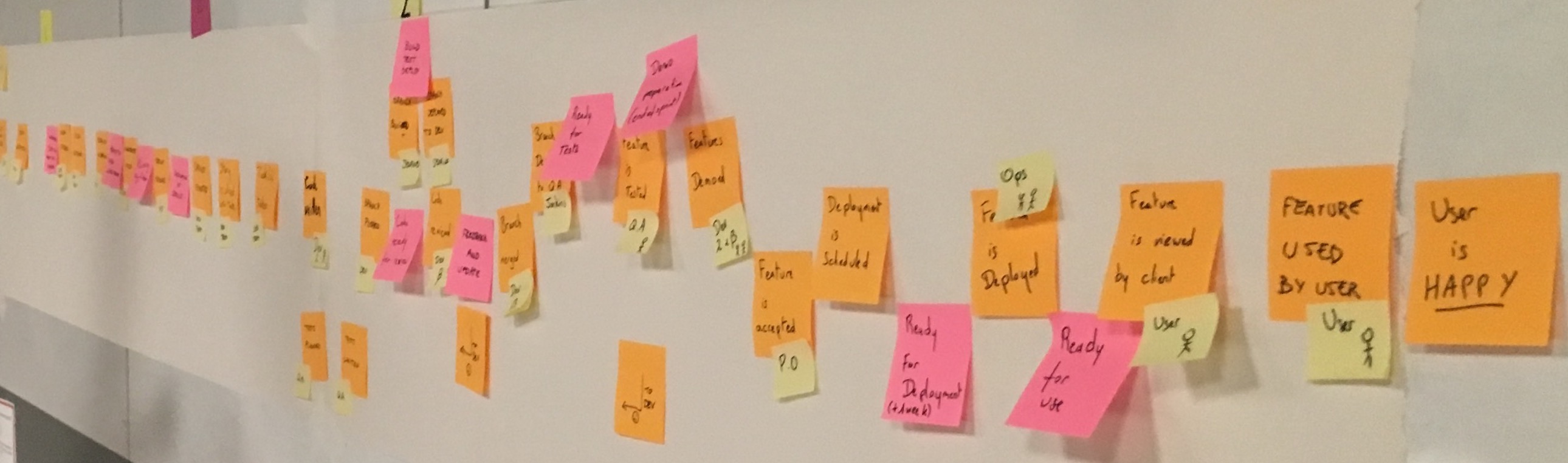
EventStorming Team Flow

Most development teams remain blissfully unaware of the negative impact of these invisible queues on productivity, or how to deal with them effectively. After all, how can we fight an invisible enemy? Isn’t it better to focus on the problems we can see? So the typical team approach to improving productivity is to focus on the work being done. For example, trying to make the coding more efficient, or by starting new work when something gets blocked.
Read More ...
-
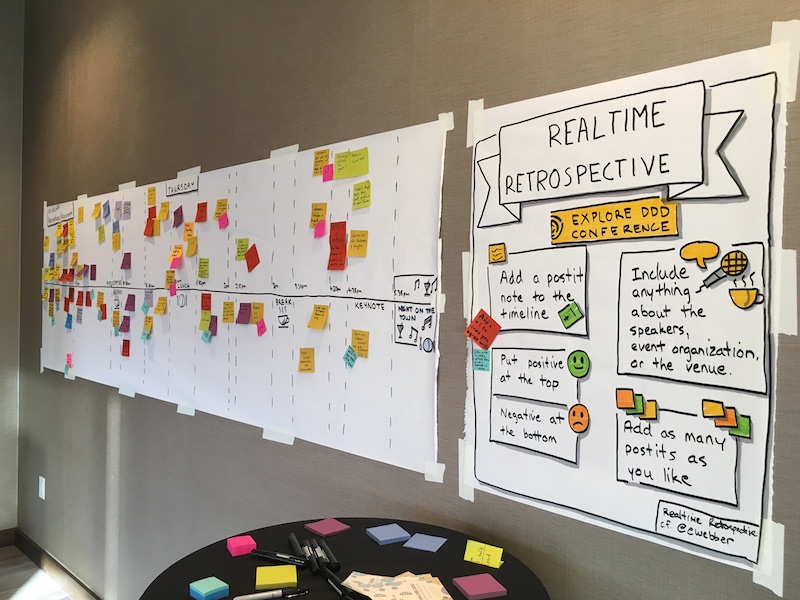
Explore DDD - Realtime Retrospective

At YOW! 2016, fellow speaker Emily Webber told me about a cool experiment she had run at recent conference. Emily described a visible, participative way - a Realtime Retrospective - to reflect and improve throughout a conference. In September 2017 I was able to run my first realtime retrospective experiment at Explore DDD 2017.
Read More ...
-
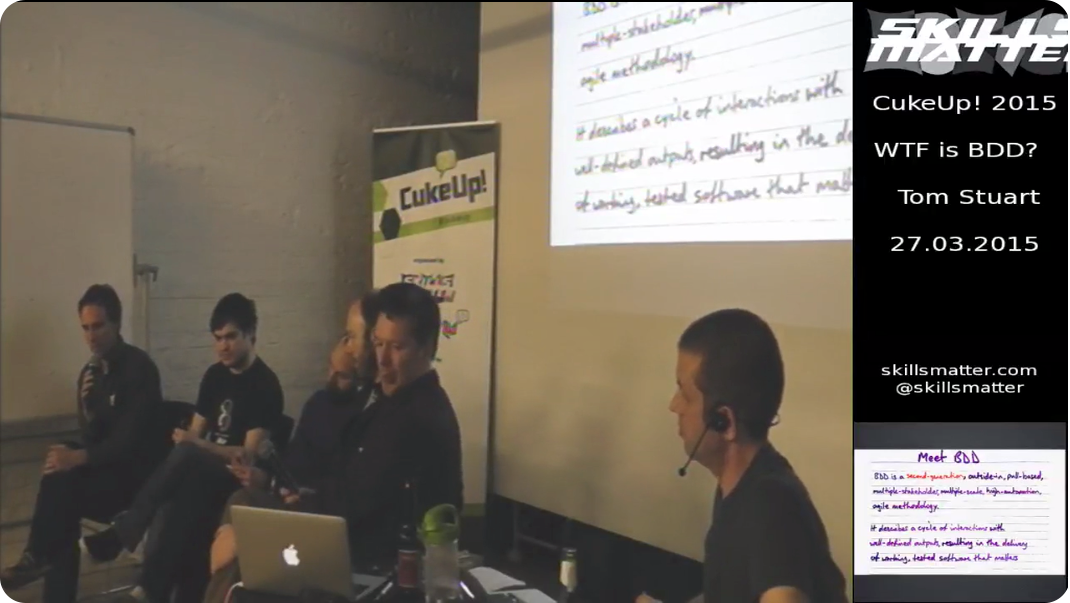
BDD is a Centered Community Rather than a Bounded Community

Dan North mentioned at one point in the CukeUp 2015 panel yesterday the notion in theology of a community being a "bounded set." Since Tom Stuart had been gracious enough to invite me to participate in the panel, towards the end of the session I joined the panel so I could expand on Dan’s comment. I pointed out that the same theology also talks about the notion of a community being a "centered set." To me, this is what BDD really is: A centered set, rather than a bounded set. In other words, BDD is a centered community, rather than a bounded community.
Read More ...
-
Good Design is People-Centered - Design Quotes Part 5
These quotes are about the goal of design, which is centered around meeting the needs of real people. What other quotes on people-centered design am I missing?
Read More ...
-
Design is Difficult - Design Quotes Part 4
These quotes are about the difficulty of good design. What other quotes on the challenges of doing good design am I missing?
Read More ...
-
Why Design? - Design Quotes Part 3
These quotes are about the purpose of design. What other quotes on the utility of design am I missing?
Read More ...
-
The Design Process - Design Quotes Part 2
These quotes are about the process of design. What other quotes on design as process am I missing?
Read More ...
-
What is Design? - Design Quotes Part 1
I’m collecting helpful quotes about the nature and importance of design. This is part one in a series of pages of quotes about different aspects of design. Many of the quotes I’ve sourced are about design in general, but also apply well to software design in all its many forms. What other quotes on the nature of design am I missing?
Read More ...
-
Don't Give Your Customers What They Ask For
Give them what they need. There is a pairing exercise participants experience in my BDD with Cucumber workshops, where one person describes a commonplace activity to the other. The challenge is describing it without being able to use certain common words. One thing I have noticed, no matter where I have run this exercise, is that very few people actually explain why this activity should even be done. They typically spend all the time describing the mechanics of how to do it, but don’t explain why, and the listener usually doesn’t think to ask. I contend that as technologists we do the same thing to our customers all the time.
Read More ...
-
LeanUX - My Notes

Lean UX: Applying Lean Principles to Improve User Experience by Gothelf & Seiden comes in at just over 100 pages, so it’s a quick read. But it’s full of very practical guidance for how to apply lean principles to user experience design (UXD). Published in 2013, it won a Jolt Award. Here I captured quotes and notes I thought were interesting.
Read More ...
-
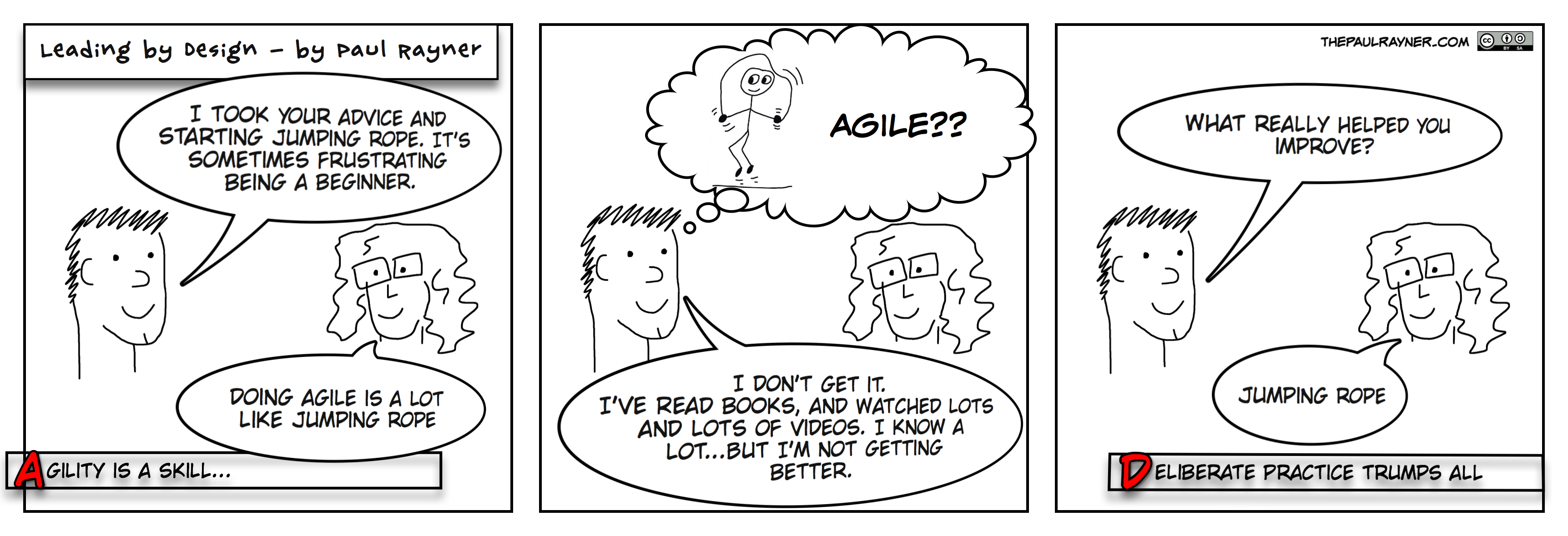
Agility is a Skill
Welcome to my new comic, Leading by Design. Like this blog, it is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License. Please share!
Read More ...
-
Persisting Value Objects
It can be challenging sometimes to know how best to persist value objects to a data store, especially if you are using a RDBMS. There are a variety of options to choose from, however, depending on your needs and constraints.
Read More ...
-
Value Objects and Immutability
Why make value objects immutable, and how to do it when working in a language like Java or C#?
Read More ...
-
Why Value Objects?
Value objects are a key building block pattern in domain-driven design (DDD). Here are some of the reasons why. They…
Read More ...
-
Reading and Writing Arrays to Text Files in Ruby
I wanted to be able to schedule publishing new articles here on a regular schedule. One thing I needed was to create a simple mechanism to tell the publisher which posts are upcoming and the order to publish them in.
Read More ...
-
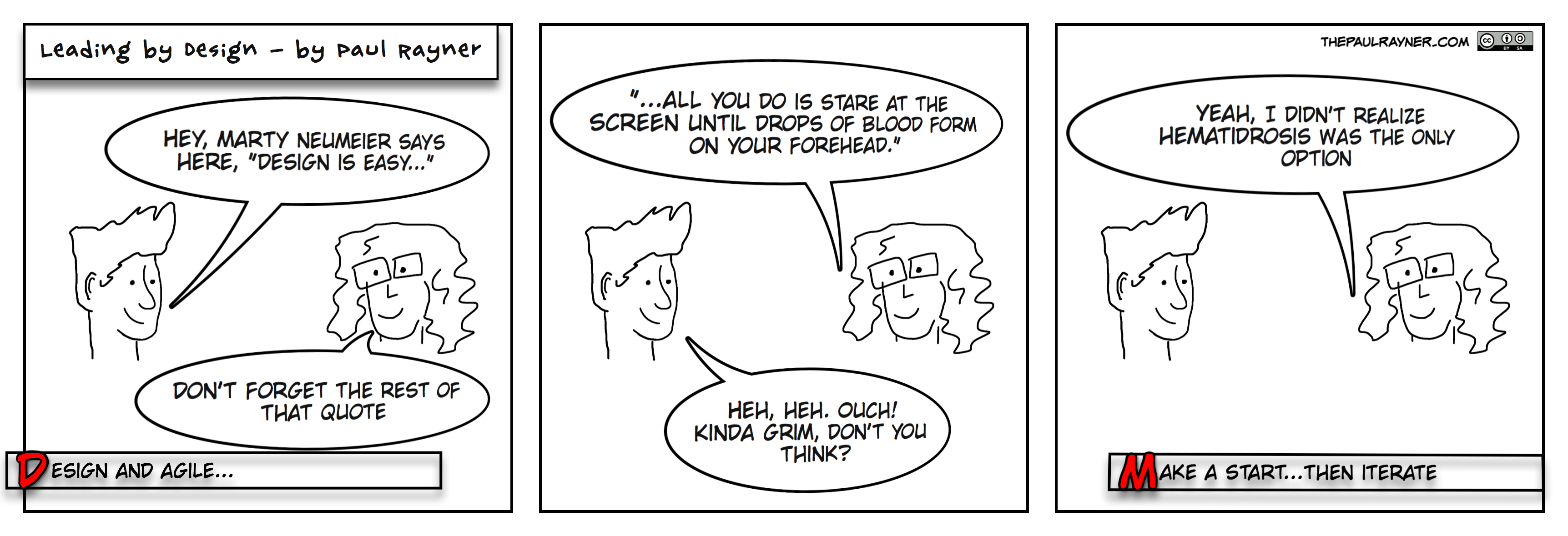
Design is Easy
Welcome to my new comic, Leading by Design. Like this blog, it is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License. Please share!
Read More ...
-
Waterfall versus Agile Development

A recent question from a client: "I attended your Agile for Teams class about two years ago for my company. What are the criteria for determining if a project should be run in a waterfall or Scrum methodology? I am continuing to get beat up by C-level executives stating that if we just run the project in mini waterfalls we can be agile and responsive to stakeholders as well." What would you say?
Read More ...
-
Lean Thinking and Software Design
Lean software development is a subset of Lean Product Development, not Lean Manufacturing. It is foolish to blindly apply Lean Manufacturing practices to software development. The underlying principles of value, flow, pull and waste remain the same, but the way these principles are applied to software development will look fundamentally different.
Read More ...
-
Aggregates & Entities in Domain-Driven Design
Here are some thoughts on distinctions between aggregates and entities in domain-driven design (DDD), in response to some good questions Harry Brumleve asked me via email.
Read More ...
-
Agile And Fda Regulated Medical Device Software Development Resources
Annotated list of online resources available dealing with adopting and applying agile practices when developing FDA-regulated medical device software. This list will be updated as new resources are discovered or become available.
Read More ...
-
Refreshing Your Sites Favicon
What do you do when you’ve updated the favicon.ico file on your server, but your browser is still showing the old one? It’s probably browser caching issue, so if you need to do a local refresh, look no further.
Read More ...
-
Jekyll Asciidoc Gem Published
The jekyll-asciidoc gem has now been released and is available for download at RubyGems. Get it now, and add the richness of AsciiDoc markup to your Jekyll static site generation.
Read More ...
-
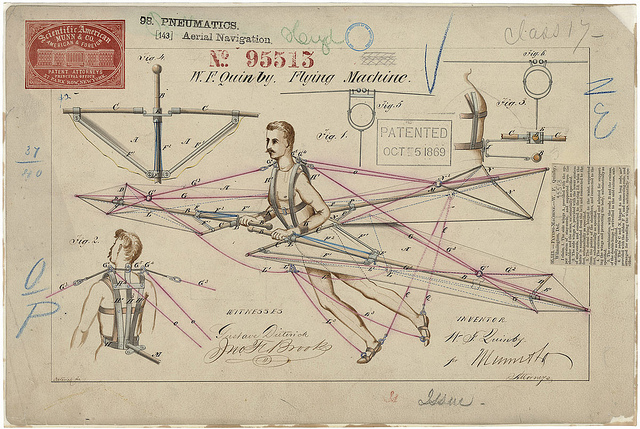
Domain-Driven Design in Ruby at DDD Exchange 2013 in London

Last week when I was in London I came across Leonardo DaVinci’s drawing, The Virgin and Child with St Anne and St John the Baptist, while wandering the National Gallery in London. It’s also known as The Burlington House Cartoon because drawings of this sort were usually transferred to a board for painting by pricking or incising the outline. With this cartoon, this has not been done, suggesting that the drawing has been kept as a work of art in its own right.
Read More ...
-
Succeeding with DDD - Documentation
I’m often asked about what teams doing Domain-Driven Design (DDD) should do in the way of documentation. The question What types of Written Design Documents are used in DDD projects? came up on Stack Overflow and I started to write a response, but realized it was getting way too long to post there. So here it is.
Read More ...
-
Agile User stories and Domain-Driven Design (DDD)
On Monday night at our DDD Denver meetup we ended up having a valuable and lively group discussion using a modified "Lean Coffee" format. The four questions we covered (in order) were:
Read More ...
-
Word Document to Asciidoc Conversion
I had content in Word documents that I needed to convert to Asciidoc for our book. Here are the steps I found to work best:
Read More ...
-
Colors when viewing folders in Terminal
Saw directory listing coloring at Golden Ruby Users Group this week, and needed to have it!
Read More ...
-
Array Slicing in Ruby
I’ve found the Ruby Koans to be brilliant for exposing a learner to aspects of the language that are not obvious, or even weird, at first glance.
Read More ...
-
Object Ids in Ruby
In my effort to master Ruby this year, I started this morning working through Ruby Koans. I just completed these tests and was intrigued by the comment in the second koan:
Read More ...
-
Blogging with Octopress and Github Pages
Here are 4 good reasons from AlBlue’s blog to consider using Octopress for a technical blog:
Read More ...
-
Book Review: Implementing Domain-Driven Design

This is a review of the book Implementing Domain-Driven Design by Vaughn Vernon, based on the Safari Books Online rough cut edition. The book is also available on Amazon.com. Rather than try to cover everything, I’ll be focusing on the parts of the book that I found most interesting and helpful: highlighting the things that stood out to me.
Read More ...
-
Duplicate Entries using 'Open With' on OS X
I noticed today on my MBP running Mountain Lion that using "Open With" (control+click on a file in Finder) showed duplicate entries for the file.
Read More ...