LeanUX - My Notes

Lean UX: Applying Lean Principles to Improve User Experience by Gothelf & Seiden comes in at just over 100 pages, so it’s a quick read. But it’s full of very practical guidance for how to apply lean principles to user experience design (UXD). Published in 2013, it won a Jolt Award. Here I captured quotes and notes I thought were interesting.
If anything below looks interesting to you, run - don’t walk - and buy Lean UX. It’s that good.
There are a couple of quotes from Eric Ries in the forward that I thought were great:
The problem is the systems we use to build companies. We are still building linear organizations in a world that demands constant change. We are still building silos in a world that demands thorough collaboration.— Eric Ries
from the forward, p. xi
I’ve never heard the phrase "linear organizations" before, but it’s a great way to describe the kind of siloing I see every day in the organizations I coach in agile. Two types of siloing are especially prelevant. One is specialty-based, the other software architecture/component-based. Many organizations have both kinds of silos.
Specialty-based organizations are structured around the roles people play in a serial, "gated", "waterfall" software development lifecycle. That is, there are UX designers for the design phase, architects for architecture in the design phase, BAs for analysis in the analysis phase, developers for the construction phase, testers for the QA phase, operations staff for the deployment phase, and so on. Each phase is gated based on the delivery of documentation, and a review of that documentation. Basically, such a process treats the entire deliverable as a single batch of work, it’s the opposite of the 4 values in the agile manifesto.
Hence:
…We are still investing in analysis, arguing over specifications, and efficiently producing deliverables in a world that demands continuous experimentation to achieve continuous innovation.— Eric Ries
from the forward, p. xi
Conway’s Law is commonly expressed as organizations structured around component-based teams, where the organizational structure matches the architecture of the software. Feature-based cross-functional teams organized around customer outcomes are how agile typically tries to "hack" Conway’s Law by maintaining software boundaries but incorporating all the people needed across the system architecture to ship a customer feature.
…heed Jeff Gothelf’s call to 'get out of the deliverables business' and return our focus where it belongs, enlisting the whole corporation in its most urgent task: delighting customers.— Eric Ries
from the forward, p. xi
This is something I have thought about a lot when it comes to doing BDD well. Team members need to willing to make getting early feedback a priority, instead of only showing things to others when they are "done". Early feedback is best.
As I’ve learned to practice Lean UX, I’ve had to overcome the feeling that I was showing work that was "ugly," "unfinished," or "not ready." Working this way requires the support of a high-functioning team. You need to know - as a team - that you’re not going to get it right the first time and that you’re all working together to iterate your way forward.— p. xv
Section 1 : Introduction and Principles
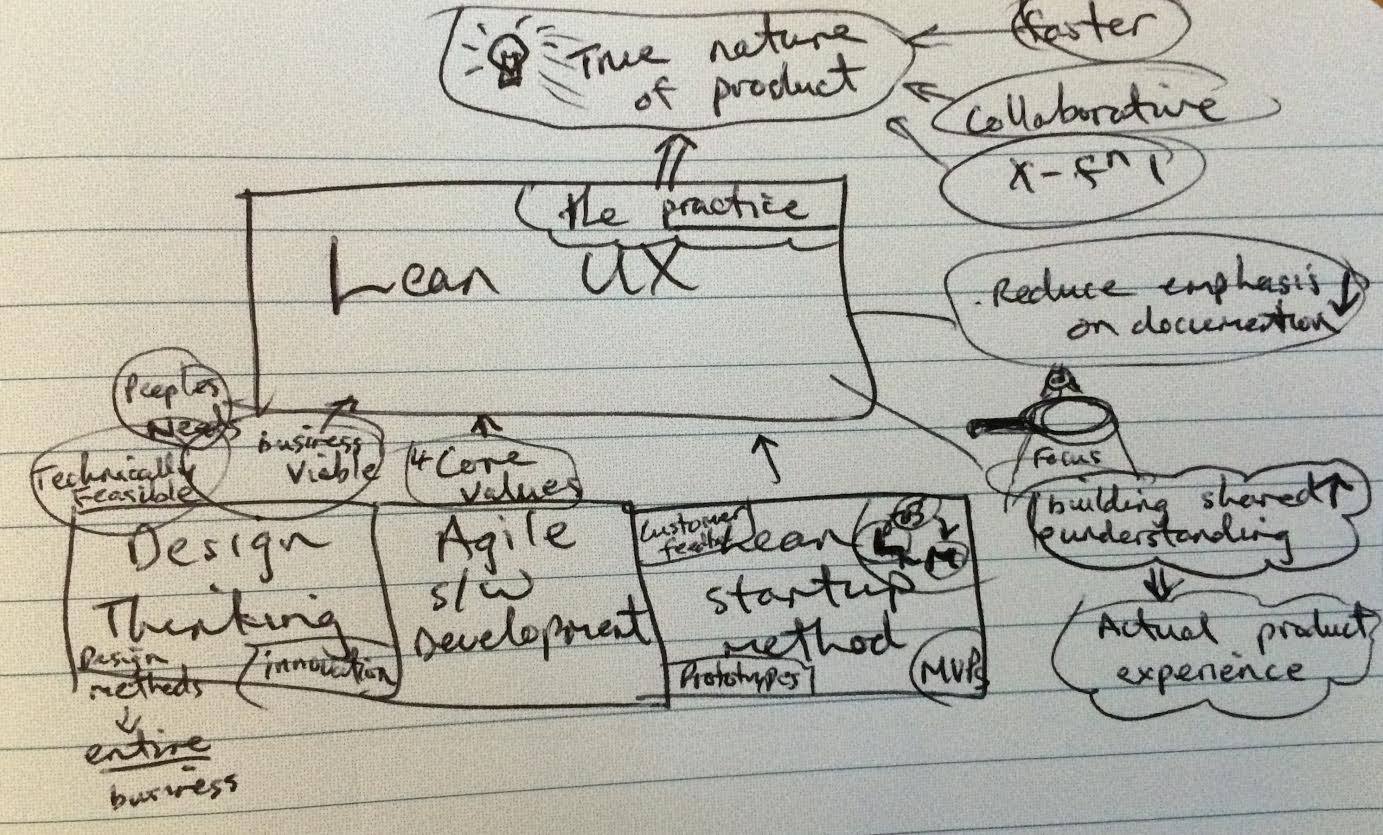
My quick and dirty sketch of the 3 foundations of Lean UX:

The thing above "Focus" in the drawing on the right is supposed to be an eye looking through a magnifying glass. Oh, the horror of my lack of drawing skills!
The 3 foundations of Lean UX are:
-
Design Thinking
-
Agile software development
-
Lean Startup method
The principles of Lean UX are:
-
Cross-functional teams
-
Small, dedicated, colocated
-
Progress = Outcomes, not output
-
Problem-focused teams
-
Removing waste
-
Small batch size
-
Continuous discovery
-
GOOB: The new user-centricity
-
Shared understanding
-
Anti-pattern: Rockstars, gurus, and ninjas
-
Externalizing your work
-
Making over analysis
-
Learning over growth
-
Permission to fail
-
Getting out of the deliverables business
Cross-functional Teams
Collapse the gated-handoff process known as waterfall. Early insights from all relevant disciplines, and increased team efficiency results from encouraging conversations across functional silos.
Small, Dedicated, Colocated
No more than 10 core people: benefit is increased communication, focus, comaraderie.
Progress = Outcomes, not Output
Focus on achieving explicity defined business goals over delivering features and providing services.
Problem-focused teams
Assign a team a business problem to solve, as opposed to a set of features to implement. Trust teams to arrive at their own solutions, driving deeper sense of pride and ownership.
Removing waste
Eliminating anything from the team process that doesn’t contribute to improving outcomes.
Small batch size
Creating only the design that is necessary to move the team forward and avoiding a big 'inventory' of untested and unimplemented design ideas.— p. 9
Continuous discovery
Ongoing, whole-team research process of engaging the customer during the design and development process, through regularly scheduled activities, using both quantitive and qualitative methods.
Goal: understand what the users are doing with your products and why they are doing it.
GOOB: The new user-centricity
GOOB: Getting out of the building." "Ultimately, the success or failure of your product isn’t the team’s decision - it’s the customers'…the sooner you give them a voice, the sooner you’ll learn whether you’ve got an idea that’s ready to be built.— p. 9
Shared understanding
Shared understanding is the currency of Lean UX.— p. 10
Anti-pattern: Rockstars, gurus, and ninjas
Team cohesion breaks down when you add individuals with large egos who are determined to stand out and be stars.— p. 10
Externalizing your work
Externalizing means getting your work out of your head and out of your computer and into public view…on to the wall, allowing everyone to see where the team stands. It creates a passive, ambient flow of information across the team…. It allows all the members of the team - even the quiet ones - to participate in information-sharing activities.— p. 10
Making over analysis
There is more value in creating the first version of an idea than spending half a day debating its merits in a conference room." "…make the ideas concrete - you need to make something for people to respond to. Debating ideas is waste. Instead of analyzing potential scenarios, make something and get out of the building with it.— p. 11
Learning over growth
Ensuring that an idea is right before scaling it out mitigates the risk inherent in broad feature deployment.— p. 11
Permission to fail
Teams need to learn to experiment with ideas in order to find the best solutions to business problems. This requires a safe environment to take risks:
-
technical - they can push out ideas in a safe way
-
cultural - they won’t be penalized for trying ideas that don’t succeed
Permission to fail breeds a culture of experimentation. Experimentation breeds creativity. Creativity, in turn, yields innovative solutions.— p. 11
"Frequent failure leads to increased mastery of skills":
In a video called "Why You Need to Fail" (http://www.youtube.com/watch?v=HhxcFGuKOys), CD Baby founder Derek Sivers describes the surprising results of a ceramics class. On the first day, the instructor announced to his class that the students would be divided into two groups. Half of the students would need to make only one clay pot each during the semester. Their grades would depend on the perfection of that solitary pot. The other half of the class would be graded simply by the weight of the pots they made during the semester. If they made 50 pounds of pots or more, they’d get an A. Forty pounds would earn a B; 30 pounds, a C; and so on. WHat they actuall made was irrelevant. The istructor said he wouldn’t even look at the pots. He would bring his bathroom scale to the final day of class and weigh each student’s work.
At the end of the semester, an interesting thing had occurred. Outside observers of the class notes that the highest-quality pots had been made by the "quantity group." They had spent the entire semester working as quickly as they could to make pots. Sometimes they succeeded, and sometimes they failed. With each iteration, each experiment, they learned. From their learning, they became better able to achieve the end goal: making high-quality clay pots.
By contrast, the group that made one object didn’t have the benefit of those failed iterations and didn’t learn as quickly enough to perform at the same level as the "quantity group." They had spent their semester theorizing about what would make a "grade-A" pot but didn’t have the experience to execute that grandiose vision.
Section 2 : Process
This is the day-to-day rhythm of Lean UX: a team working collaboratively, iteratively, and in parallel, with few handoffs, minimal deliverables, and a focus on working software and market feedback.— p. 16
Our goal is not to create a deliverable, it’s to change something in the world - to create an outcome. We start with assumptions instead of requirements. We create and test hypotheses. We measure to see we’ve achieved our desired outcomes.— p. 17
Hypothesis Statement
Composed of:
-
Assumptions - high-level declaration of what we believe to be true
-
Hypotheses - more granular descriptions of our assumptions that target specific areas of our product or workflow for experimentation
-
Outcomes - the signal we seek from the market to help us validate or invalidate our hypotheses. These are often quantitative but can also be qualitative
-
Personas - Models of the people for whom we believe we are solving a problem
-
Features - the product changes or improvements we believe will drive the outcomes we seek
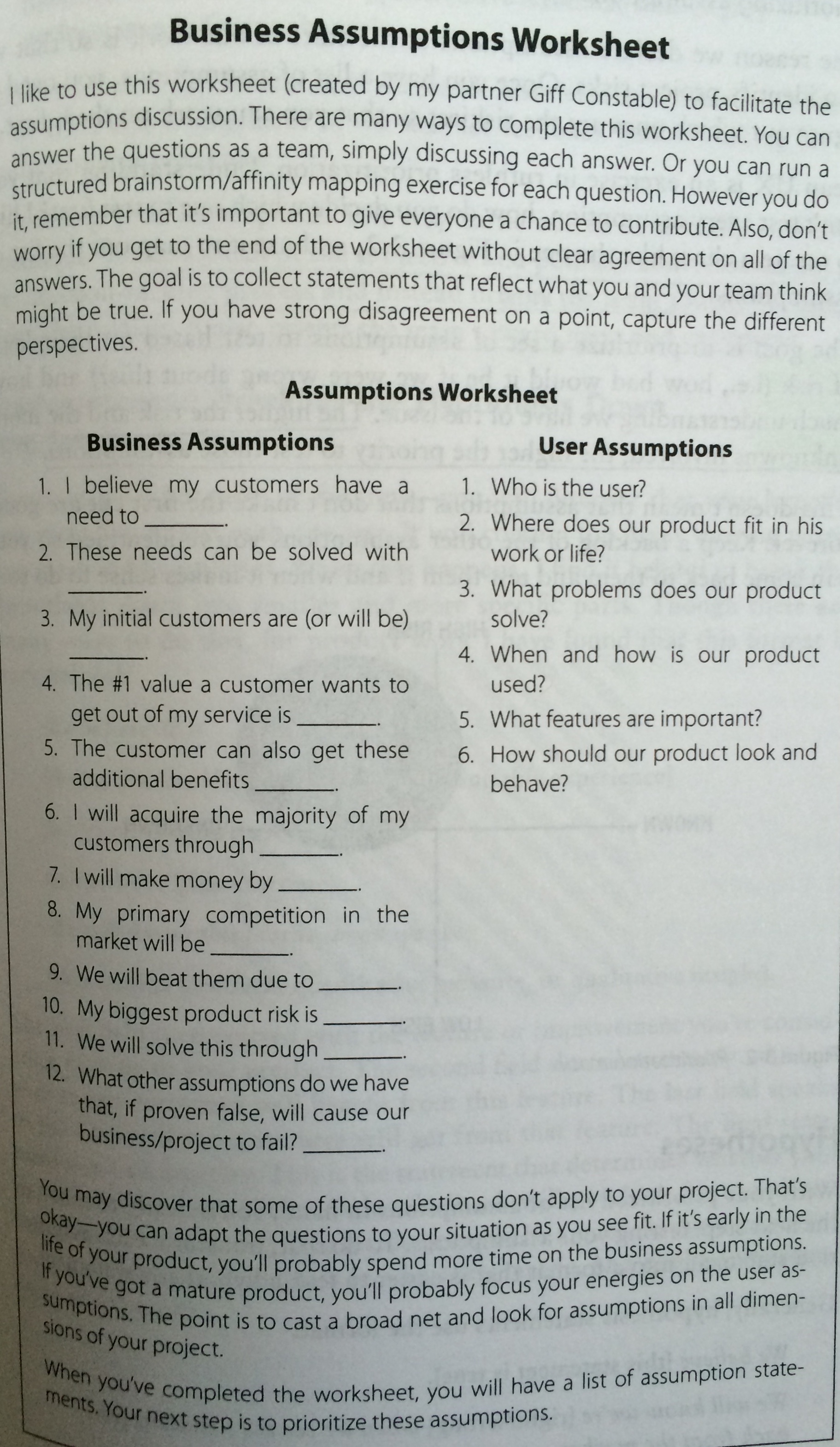
Declaring assumptions
-
A group exercise, include all team members and relevant subject matter experts.
-
May need to prepare in advance things like:
-
Analytics reports showing how current product is being used
-
Usability reports that illustrate why customers are taking certain actions in your product
-
Information about past attempts to fix this issue and their successes and failures
-
Analysis from the business stakeholder about how solving this problem will affect the company’s performance
-
Competitive analysis that show how competitors are tackling the same issues
-
Problem statement
-
Gives team a clear focus
-
Defines any important constraints
-
Made up of 3 elements:
-
Current system goals
-
Problem the business stakeholder wants addressed (i.e. where the goals aren’t being met)
-
Explicit request for improvement that doesn’t dictate a specific solution
-
-
[Our service/product] was designed to achieve [these goals]. We have observed that the product/service isn’t meeting [these goals], which is causing [this adverse effect] to our business. How might we improve [service/product] so that our customers are more successful based on [these measurable criteria]?

Declare assumptions at the start so we can identify project risks. Figure out which assumptions are the riskiest and work on them first. Prioritize according to High Risk and High Unknown.
Hypotheses
We believe that [doing this/building this feature/creating this experience] for [these people/personas] will achieve [this outcome]. We will know this is true when we see [this market feedback, quantitative measure, or qualitative insight].
Outcomes
Break high-level outcomes down into specific ones where possible. Reach consensus.
Personas
Four key elements to proto-persona:
-
Sketch and name
-
Behavioral demographic information
-
Pain points and needs
-
Potential solutions
treat persona elements as another hypothesis to validate and iterate on them.
Features
Too often, our design process starts when someone has a feature idea, and we end up working backward to try to justify the feature. In Lean UX, features exist to serve the needs of the business, the customer, and the user.
Chapter 4 - Collaborative Design
Love this quote:
As you navigate through the rest of your life, be open to collaboration. Other people and other people’s ideas are often better than your own. Find a group of people who challenge and inspire you, spend a lot of time with them, and it will change your life.
— Amy Poehler
p. 33
Teams rarely learn or get better from working with heroes. Instead, designing together increases the design IQ of the entire team. It allows every memeber of the team to articulate his or her ideas. It gives designers a broader set of ideas to draw upon as they refine the user experence. This collaboration, in turn, breeds incleased feelings of ownership over the work being done by the entire team. Finally, collaborative design builds team-wide shared understanding. It is this shared understadning that is the currency of Learn UX. The more the team colectively understands, the less it has to document in order to move forward.— p. 34
Collaborative design
-
Still a designer-led activity (designer calls and facilitates design meetings)
-
Key point: collaborate with a diverse group of team members
-
design session output is low-fidelity sketches and wireframes → critical to maintaining malleability of the work!
-
Parallel paths for software development and design are the fastest route to an actual experience
Conversations → Designer/developer collaboration → Transparency (process & progress) → Bonds of trust → Rising motivation to work together → Higher quality work
Design Studio
-
Problem definition and constraints (15-45 mins)
-
Individual idea generation - can use 6-up sheets (diverge) (10 mins)
-
Presentation and critique - critique focuses on clarifying presenters intentions (3 mins per person)
-
Iterate and refine - individual refines thinking for one idea based on critique (emerge) (5-10 mins)
-
Team idea generation - drive to consensus through prioritizing & paring back features, use a parking lot for features that don’t make the cut (converge) (45 mins)
Style Guide
Also known as pattern library, is a living collection of all your product’s customer-facing components.
-
"If it’s made of pixels, it goes in the style guide"
-
Printed, wiki, or "live" (repositories of front-end code & design that not only define how the product looks and behaves, but actually function as the underlying markup and stylesheets for that experience)
-
Create efficiency
-
Provide a repository of ready-to-go, approved interface elements that can be assembled and aligned to form a workflow
-
Minimize debate over mundane elements
-
Assets are already designed, defined, and collected in one place
-
-
Benefits to interaction and visual designers
-
No longer have to recreate representations of experiences that already exist
-
Approval cycles are streamlined (repetitive elements are no longer up for debate)
-
Reviews become more focused on the core product challenge and breader views of the proposed solution
-
-
Plan for maintenance
-
Has 3 important characteristics
-
Accessible - easily found, distributed, to search, and to use
-
Continually improved
-
Actionable
-
"Open sourcing" the design process brings the entire team deeper into the project— p. 54
Chapter 5 - MVPs and Experiments
All life is an experiment. The more experiments you make the better.— Ralph Waldo Emerson
p. 33
The sooner we can find which features are worth investing in, the sooner we can focus our limited resources on the best solutions to our business problems— p. 55
MVP - used in 2 different ways:
-
Create an MVP to learn something - not concerned with delivering value to the market, just want to figure out what the market wants
-
Create a small version of a product or feature because you want to deliver value to the market as quickly as possible. (learning is possible, but not the primary focus)
To maximize learning:
-
Be clear and concise - distill the idea to its core proposition and present that to the customers
-
Prioritize ruthlessly - "Ideas, like artifacts, are transient. Let the best ones prove themselves."
-
Stay agile - focus on being able to make updates quickly
-
Measure behavior - "In digital product design, behavior trumps opinion."
-
Use a call-to-action - "You will know people value your solution when they demonstrate that they are using it"
To maximize value:
-
Be functional - some level of integration with the rest of your application must be in place to create a realistic usage scenario.
-
Integrate with existing analytics - Measure performance within the context of existing product workflows
-
Be consistent with the rest of the application - fit current style and brand to minimize biases toward the new functionality
Regardless of your desired outcome, build the smallest MVP possible. Remember it is a tool for learning. You will be iterating. You will be modifying it. You may very well be throwing it away entirely.— p. 58
Stakeholds, often less familiar with their own product than they’ll ever admit, will likely need a greater level of fidelity in the prototype in order to truly grasp the concept— p. 59
Low-fidelity prototypes:
-
Paper - can give a sense of how the workflow is starting to coalesce around the interface elements you’ve assembled. Feedback is limited to the high-level structure and flow of the product.
-
Clickable wireframes
Prototypes help show the project’s stakeholders that progress is being made…The more exposure the MVP gets, the more insight you’ll have as to its validity.— p. 66
The mantra to keep in mind when creating non-prototype MVPs is this: you can always go leaner— p. 68
Types of non-prototype MVPs:
-
Email - open rates, click-throughs, task completion rates for recipients
-
Google Ad Words
-
Landing Page - for click-through traffic from Google ads. "Whether it’s Sign-up, Buy Now, or Share-With-A-Friend, every user who completes the task on your landing page counts as validation of your product idea."
Example: Cheryl Yeoh of CityPockets
This approach - though it involved some design and coding - left out the heavy lifting. Instead, it let Cheryl focus her investment on the smallest possible set of features she needed to support her learning. At the end of the day, this is the essence of the LeanUX approach. Design only what you need. Deliver it quickly. Create enough customer contact to get meaningful feedback fast.— p. 70
Chapter 6: Feedback and Research
LeanUX takes basic UX research techniques and overlays two important ideas, LeanUX research is:
-
continuous - build research activities into every sprint
-
collaborative - research activities and responsibilities are distributed and shared across the entire team
Our goal in all of this is to create a rich shared understanding across the team— p. 74
Collaborative discovery
-
As a team:
-
review questions, assumptions, hypotheses & MVPs
-
decide what you need to learn
-
decide to whom you’ll need to speak to in order to address your learning goals
-
-
Create an interview guide to guide conversations
-
think about questions as a sequential funnel:
-
target audience?
-
confirm problem hypotheses for this segment
-
show prototype/mockup last to avoid limiting conversation to your solution vision
-
-
-
Break team into interview pairs, mixing up the various roles and disciplines within each pair
-
Arm each pair with a version of the MVP
-
Send each team out to meet with customers/users
-
Have one team member conduct interviews while the other takes notes
-
Start with questions, conversations and observations
-
Demonstrate the MVP later in the session and allow the customer to interact with it
-
Collect notes as the customer provides feedback
-
When the lead interviewer is done, switch roles to give the note-taker a chance to ask follow-up questions
-
At the end of the interview, ask the customer for referrals to other people who might also provide useful feedback
Continuous discovery
A critical best practice in LeanUX is building a regular cadence of customer involvement…*In general, knowing your never more than a few days away from customer feedback has a powerful effect on teams. It takes the pressure away from your decision making because you know that you’re never more than a few days from getting meaningful data from the market— pp. 76-77
Meetup - "Three users every Thursday"
Park your outliers— p. 81
As part of our regular interaction with customers, we always asked a regular set of level-setting questions to capture the 'vital signs' of the job seeker’s search, no matter what other questions, features or products we were testing…aggregated over time, they became very powerful and shaped our future product discussions and considerations— p. 82
…set expectations properly for the type of feedback you’ll be able to generate with each type of artifact— p. 82
A/B testing tools: Unbounce (landing pages), Google Content Experiments, Adobe Test&Target, Webtrends Optimize